Task Analysis
The contextual inquiry revealed that logging food into their diaries was the task that all participants exhibited as their most common interaction with MyFitnessPal. Besides it being the most common task it is also where participants tend to lose motivation to keep using MyFitnessPal.
A second task derived from our problem statement, where a cumbersome interface was not improving the user’s learnability over time. The task was to produce an onboarding process that would educate users about functionalities within MyFitnessPal.
Scenarios
Scenarios help to communicate the essence of the idea of the product or service within a defined context of use. User’s actions are unpredictable but mapping some scenarios can be useful to comprehend the limitations of the solution. The product has to adapt to the contextual use, not the opposite.
According to Cooper (2007), “Goal-Directed scenarios are an iterative means of defining the behaviour of a product from the standpoint of specific users (personas)”. The optimal experience needs to consider external factors that might influence the experience. The scenarios affect the way of thinking about the user’s interaction and the solution itself directly.
The current scenario of use was created based on the feedback of MyFitnessPal users. The information bolded below are pain-points that surfaced during the user research. Jane is the character of the scenario described.
Current Scenario
Jane opens the app to set up her account. Taps sign up. She sets up her account, but she’s not sure what her goal is. MyFitnessPal recommends that she cut down to 1350 calories a day for a goal of the 1st of April, she feels it a little too much for her. She googles to find out what the recommended calorie intake of a woman should be 2000 calories.
Once setup is complete, Jane adds a cup of tea to the list. She’s unsure if milk is included in the tea. So she types in semi-skimmed milk and adds some to her diary.
Jane wants to add what she had for breakfast: avocado and toast. When she types avocado, a long list of items shows up. Jane is unsure of what to add and selects the first option.
A few weeks later, Jane has been using the app and feels there isn’t much progress. She doesn’t know much more about nutrition than from when she started. She’s been trying to log her food but it’s a lot of effort to log throughout the day, it can be difficult to remember. She has figured out that some of the items shown in the search results aren’t the right ones and have way more calories when compared to the actual packaging or scanning in. She’s been sticking to simple food and is starting to get bored and would love to be able to make spaghetti bolognese but doesn’t know how to work out all the information (she doesn’t know that this feature is available).
Journey Map
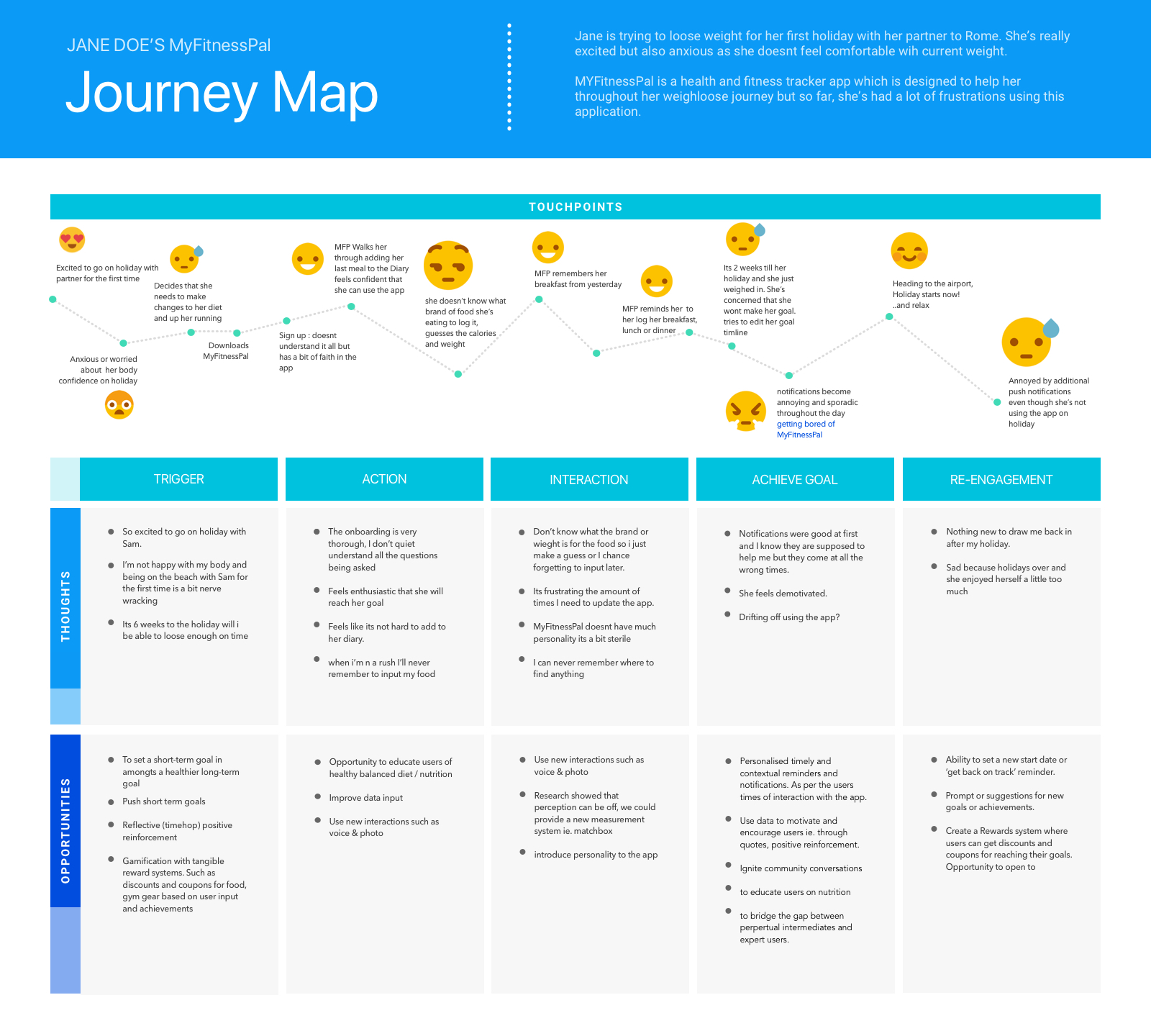
According to Kaplan (2016), the journey map is a way to visualise the journey of the user throughout the process of accomplishing their goals. The journey maps are used to understand the needs of the users and to fix their pain-points. In order visualise the current journey and to locate opportunities and fixes on the user process, a journey map was generated (Fig. 1).

Storyboards
Storyboard is the visual representation of interactions between users and systems in a sequence of drawings. According to Babich (2017), stories are the most powerful delivery method for information because it is easier to be understood, they are more memorable than facts (Bruner, 1986), viewers tend to empathise more with characters who have struggles similar to our own and people are hardwired to respond to stories.
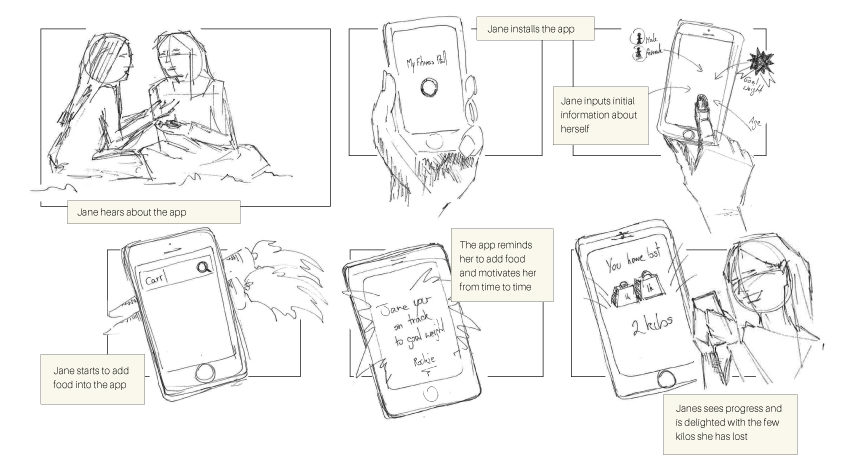
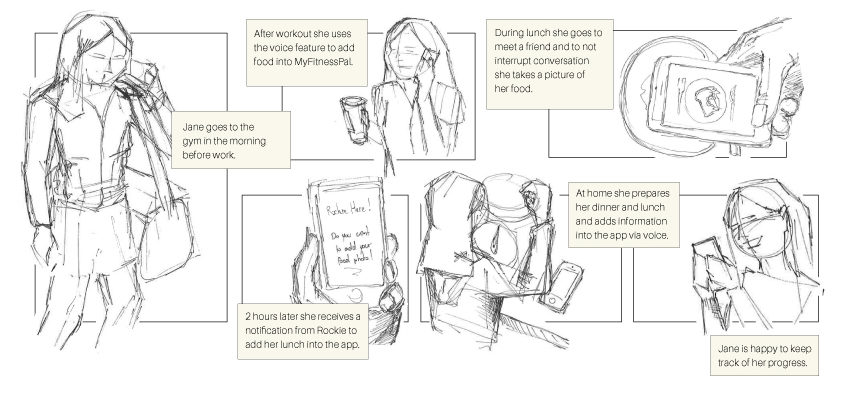
The current user journey (Fig. 1) displayed opportunities that can be incorporated in the future developments of MyFitnessPal. To portray how the team envisage the tasks to be performed by the Persona, two different storyboards were created based on the tasks developed. The first describes Jane during her onboarding process (Fig. 2). The second portrays Jane inputting food into her diary (Fig. 3).


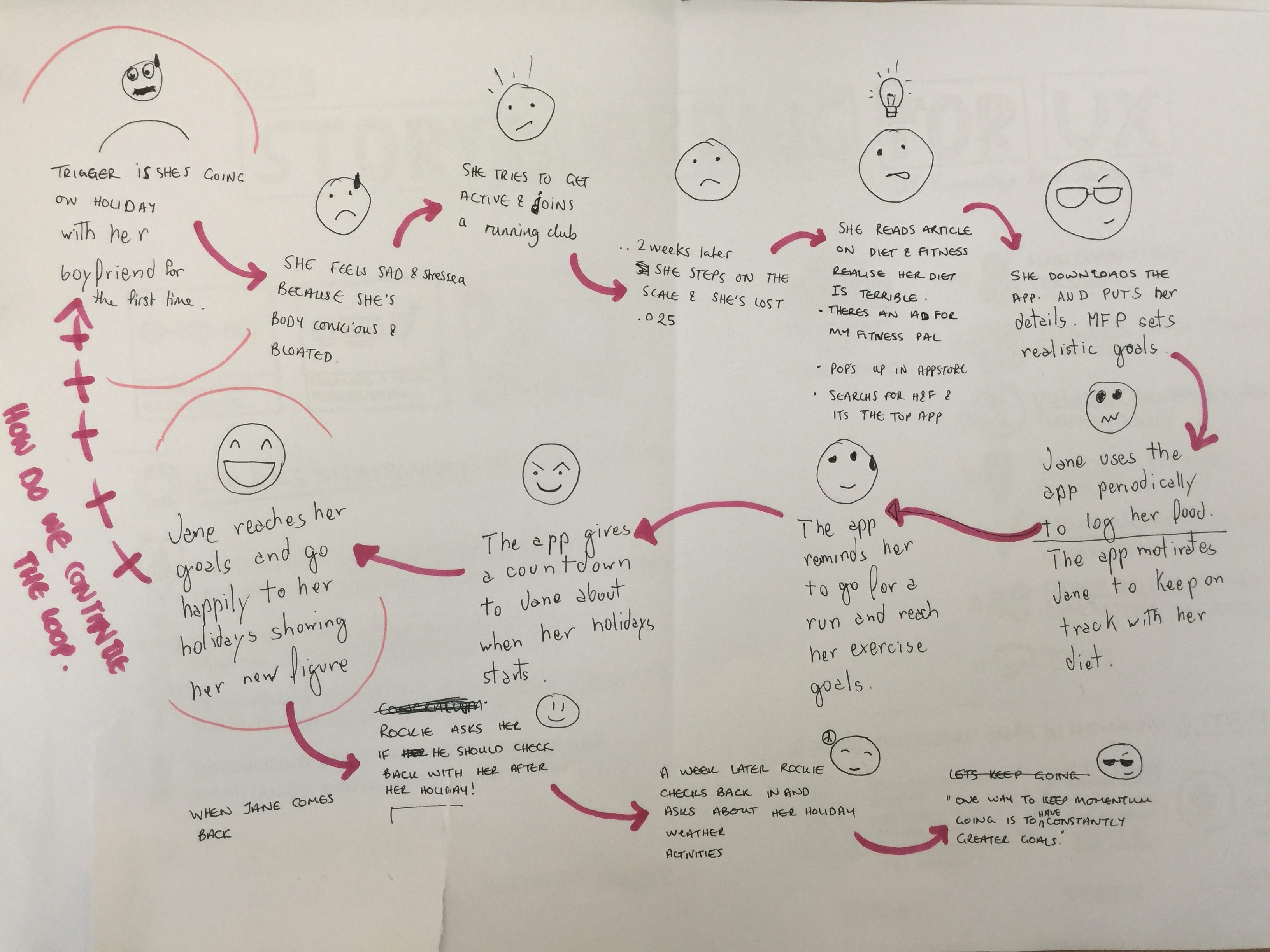
A sketch of the to-be user journey was prepared to demonstrate the team’s vision (Fig. 4).
 Figure 4. Sketch of the user journey.
Figure 4. Sketch of the user journey.
References
Babich, N. (2017, April 30). Storyboarding in UX Design.[https://uxplanet.org/storyboarding-in-ux-design-b9d2e18e5fab]. Accessed 15 April 2018.
Bruner, J. S. (1986). Actual minds, possible worlds. Cambridge, MA: Harvard University Press.
Cooper, A., Reimann, R., Cronin, D., & Cooper, A. (2007). About face 3: The essentials of interaction design. Hoboken, N.J: John Wiley.
Kaplan, K. (2016, July 31). When and How to Create Customer Journey Maps. [https://www.nngroup.com/articles/customer-journey-mapping/]. Accessed 15 April 2018.
