Personas are fictitious characters with aspects that represent the group of users which the product created will be targeted. According to Cooper (2007), Personas are archetypes constructed in behaviour patterns revealed during user research and are built with the purpose of being a communication tool during the creation of the product.
Personas help better comprehend the objectives of the users in different contexts of use, align the efforts towards creating a product that would solve issues identified and declared in the problem statement.
In the results of our quantitative (Annex 2) and qualitative research (Annex 6), a few traits of the users became apparent. The Persona was created from patterns observed in the interview data and contextual inquiry based on Cooper (2007) principal steps.
While building the Persona, a few gaps of information surfaced. It was assumed that users were using MyFitnessPal on their mobile phones. If this was incorrect, it could have disastrous results. To fill these gaps, another questionnaire (Annex 8) was sent to gather further details about the users of MyFitnessPal.
A total of 61 participants that use health & fitness apps or websites answered the new questionnaire. The results and further analysis (Annex 9 & Annex 10) showed that MyFitnessPal users:
- Cohabiting with a partner (38.8%) or single (34%).
- Have no kids (91.8%)
- Annual income between €30,001 to €45,000 (25%)
- Don’t use voice assistants (79.7%)
- From those who use: Google Assistant (10.2%) and Siri (10.2%) are the most popular options.
- Use on mobile devices (96.7%)
This extra data gathered helps understand items not covered during the qualitative or the initial quantitative research.
The Persona was created from patterns that surfaced on the interview data and contextual inquiry using Reimann, Goodwin and Halley at Cooper’s (2007) principle steps:
- Identify behavioural variables.
- Map interview subjects to behavioural variables.
- Identify significant behaviour patterns.
- Synthesize characteristics and relevant goals.
- Check for redundancy and completeness.
- Expand description of attributes and behaviours.
- Designate persona types.
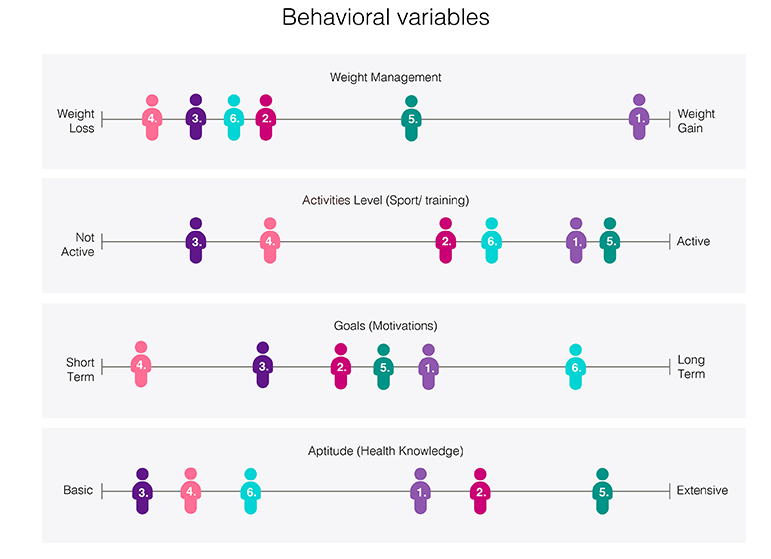
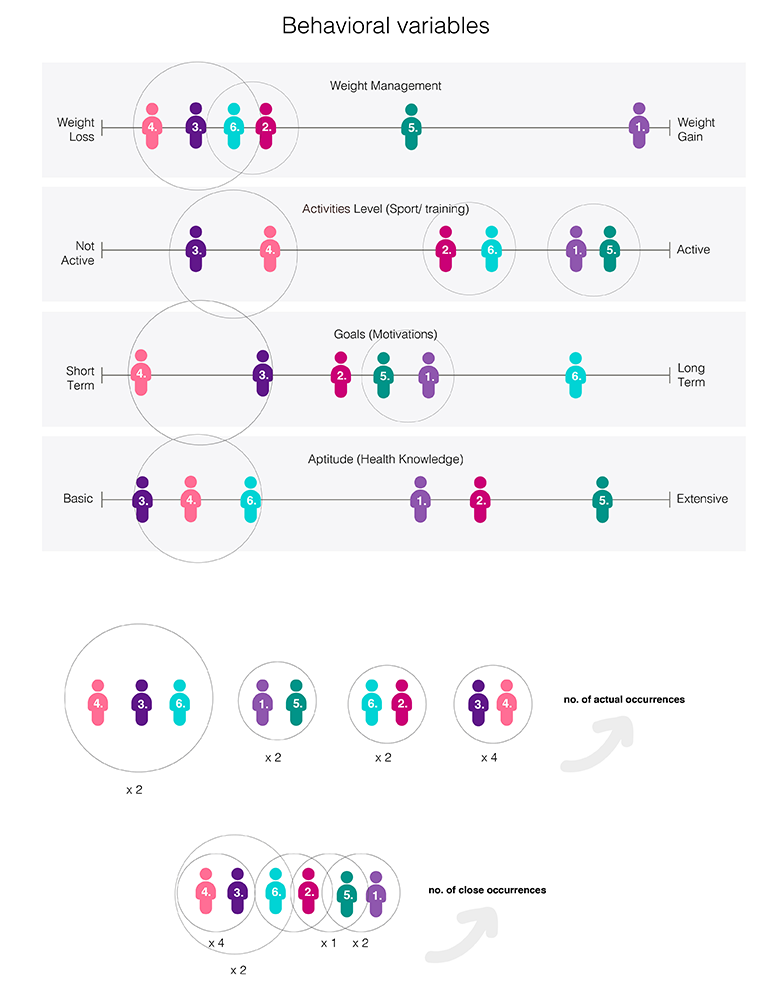
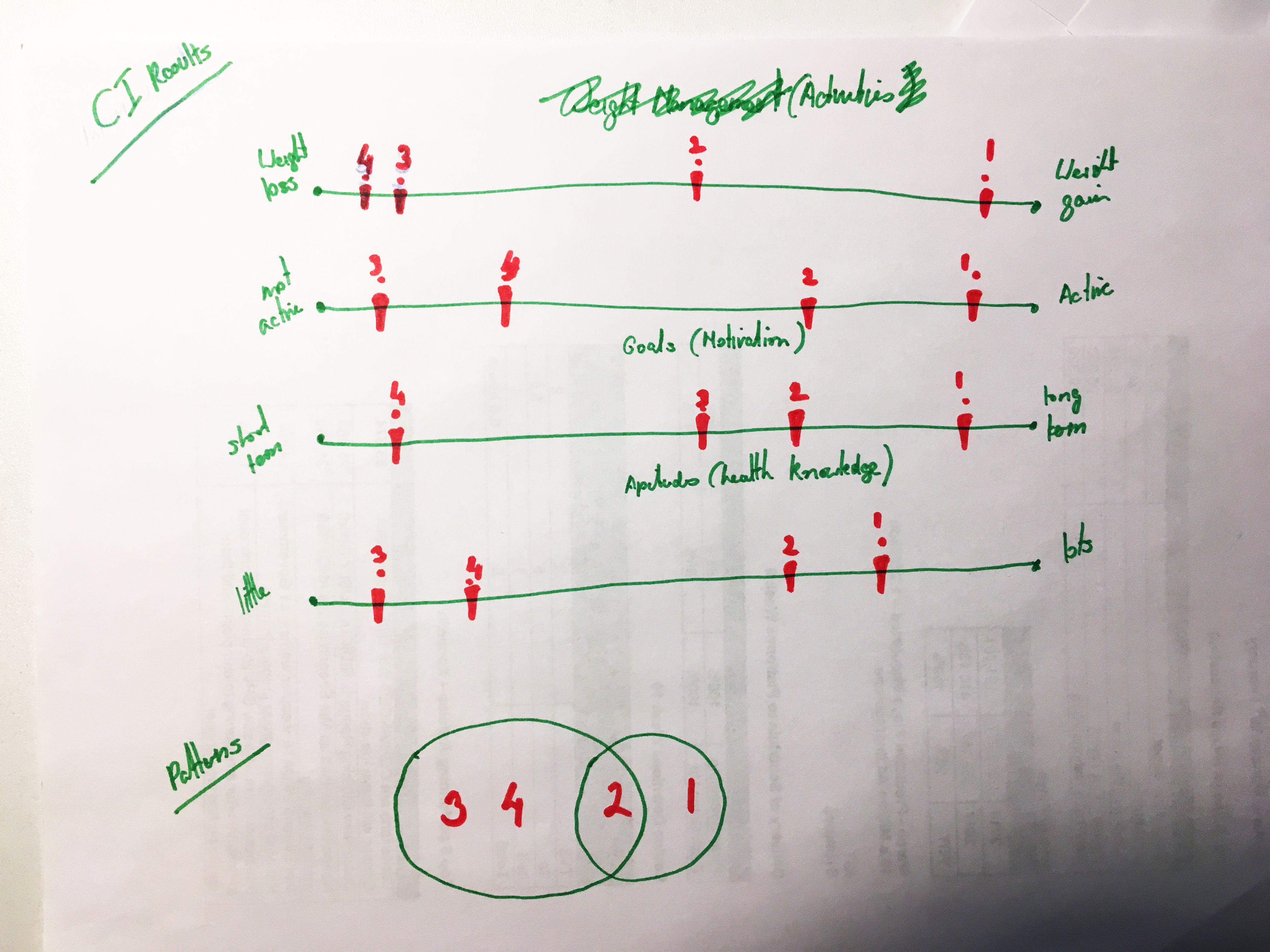
The behavioural variables determined were: Weight Management, Activity Level, Goals, Aptitude / Health Knowledge (Fig. 1) and iterations were performed (Fig. 5) to match the user research.

One group was very distinctive user 3 and 4 with four occurrences (Fig. 2).

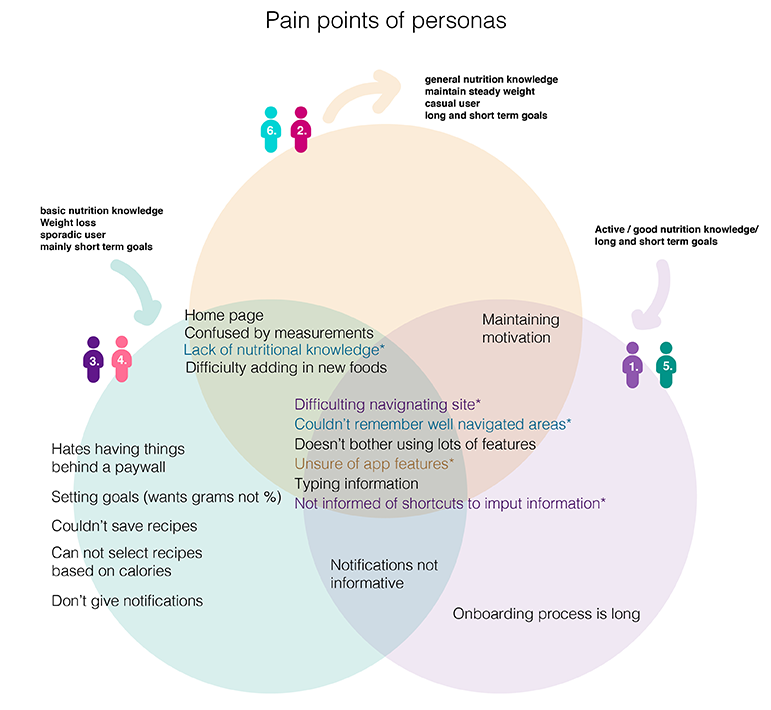
User 6 and 2 displayed a pattern and user 1 and 5 another, but these groups also showed a close relationship with user 3 and 4. The critical needs/pain points of each group identified were mapped (Fig. 3). The development of one persona based on the group defined as user 3 and 4 would focus research.

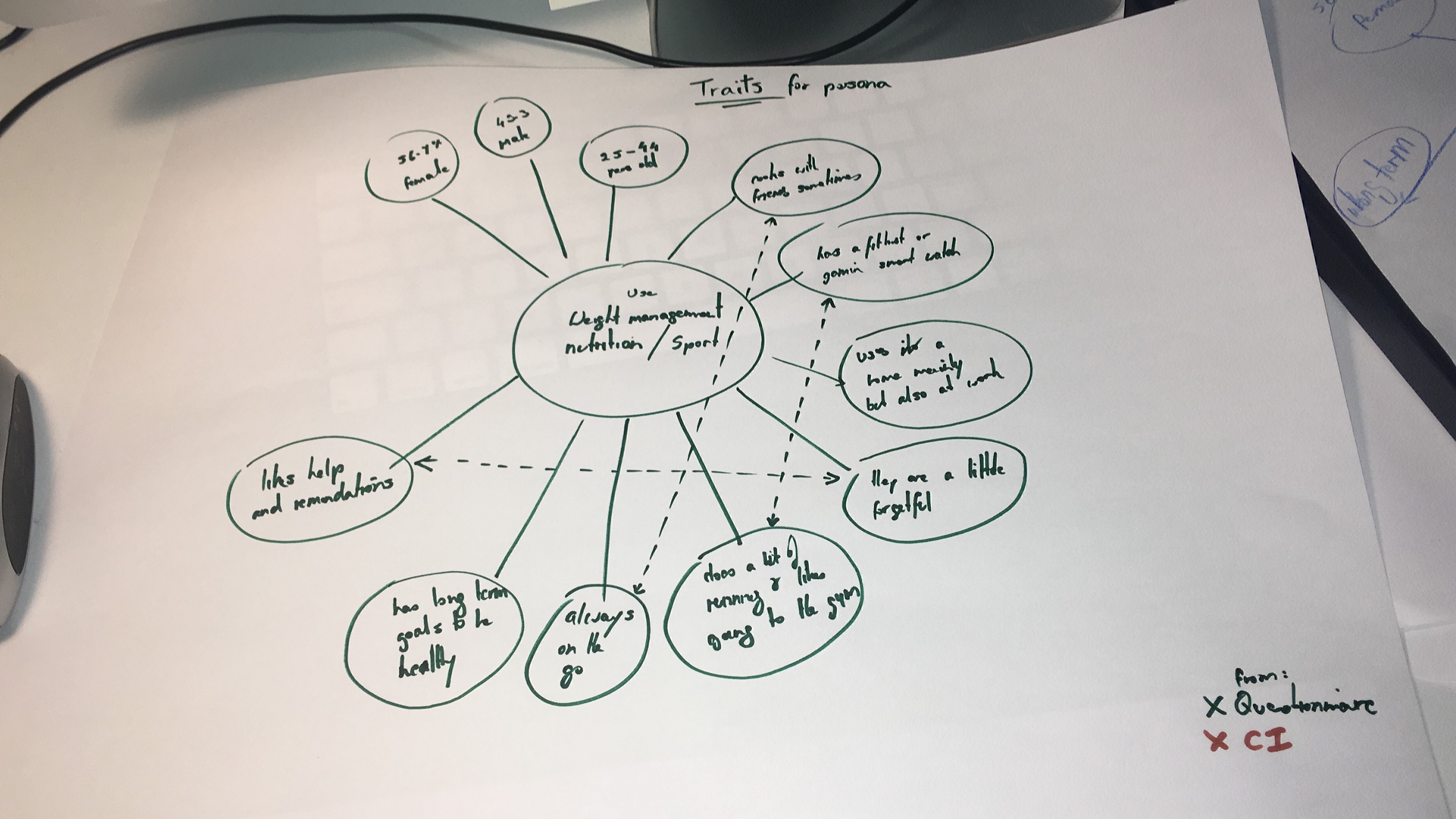
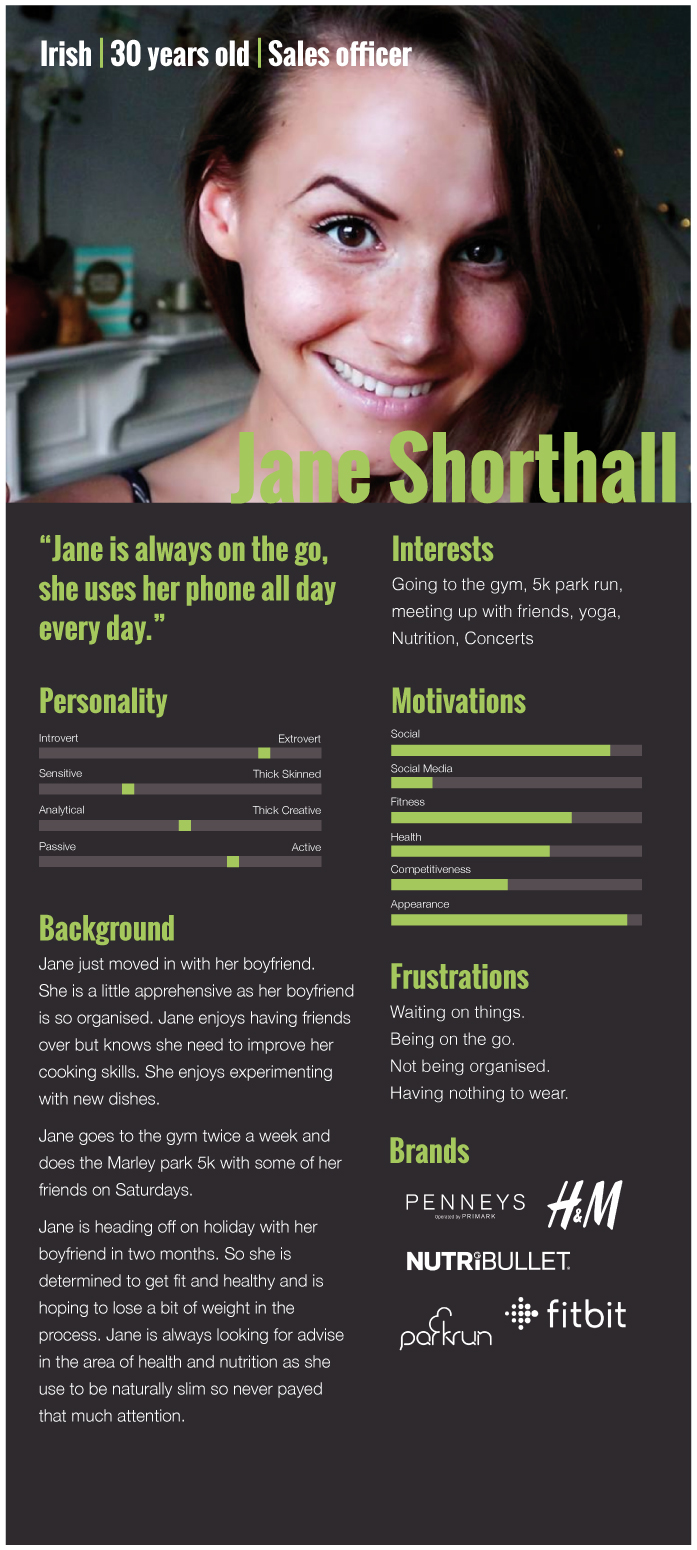
The data from our questionnaire was used to build up a persona called ‘Jane’. She is not a plain Jane but filled with life to build her the best experience (Fig. 4).

Her goals were rooted in the data collected:
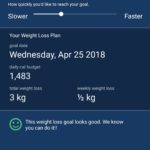
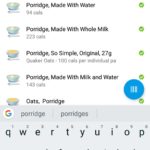
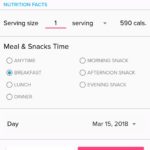
Experience Goals: Easy and quick way of inputting data to a health and fitness app.
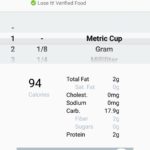
End Goals: Ability to easily identify calories, nutrition value of food so she can reach her target weight.
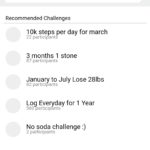
Life Goals: To live a healthy and balanced lifestyle.


After the compilation of all the information from the user research, please meet ‘Jane’.

References
Cooper, A., Cronin, D. and Reimann, R. (2007). About face 3. Indianapolis, [Indiana]: Wiley.